Todos os serviços
da prefeitura em
um só lugar!

Com o Colab você consegue agendar serviços, reportar demandas, emitir documentos e participar ativamente das decisões da sua cidade!
Nossas soluções
Papel do cidadão no mundo
Ser cidadão é ter direito à vida, à liberdade, à propriedade, à igualdade perante a lei: ter direitos civis. É também participar no destino da sociedade, votar, ser votado, ter direitos políticos e sociais. Com o Colab, você exerce a cidadania ativa, impactando as decisões da sua cidade sem precisar sair de casa!
Ajude a cuidar da cidade reportando demandas de Zeladoria Urbana como buracos na rua, descarte irregular de materiais, podas de árvore e etc.
Faça valer a sua opinião nas Consultas disponibilizadas pela prefeitura da sua cidade.
Acesse todos os serviços da prefeitura diretamente do seu celular. Emita documento, pague tributos, agende serviços e muito mais.
O que você pode fazer com o Colab?

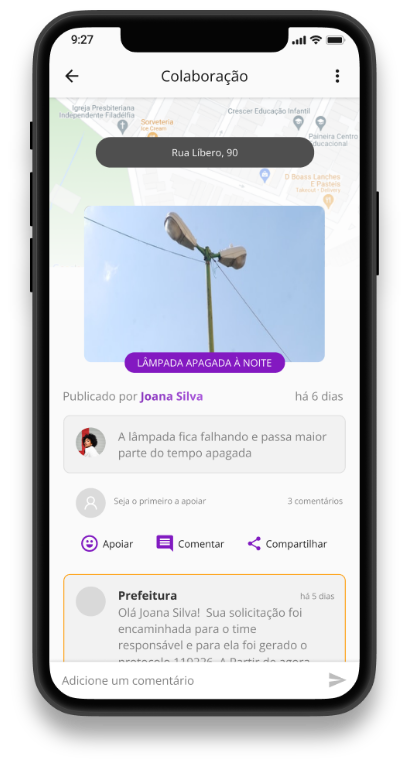
Reporte demandas para a prefeitura e auxilie na manutenção da cidade! Viu uma lâmpada queimada na rua? Ou se deparou com um bueiro entupido? Tire uma foto, adicione os detalhes na descrição e publique a sua demanda no aplicativo do Colab. Você também pode interagir com outros cidadãos e demandas, dando o seu apoio, comentando e acompanhando a resolução dos pedidos.
Seja protagonista na sua cidade! Participe da construção de projetos e políticas públicas ao opinar em consultas populares que o governo e outras entidades disponibilizam na plataforma. Além disso, o Colab conta com várias ações e programas para que você, cidadão, contribua para a elaboração de políticas mais efetivas e satisfatórias. Participe de pesquisas, teste os seus conhecimentos e destaque-se no ranking da sua cidade como um cidadão comprometido.
Solicite documentos, pague tributos, agende serviços sem precisar sair de casa.


